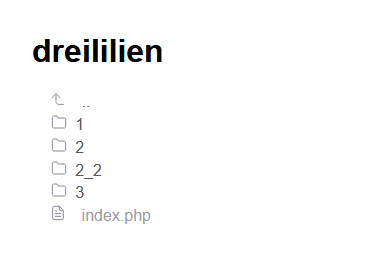
Die Verzeichnis-Indexierung ist auf dem Webserver deaktiviert. Das könnte ich ändern und hätte damit meine Möglichkeit, die Verzeichnisse zu durchbrowsen. Reizvoller war es für mich, mir selbst ein kleines Script zu erstellen, dass die Inhalte auflistet. Insbesondere da in meinem Kopf die Idee herumschwirrt, die Liste später mit Screenshots anzureichern.
Unter Zuhilfenahme der Lösung der StackOverflow-Frage "How to list directories, sub-directories and all files in php" (Lösung von Tomás Aresak Malcánek1, 17.10.2015) schnell etwas zusammengezimmert und "schöner" gemacht. Hier nur der relevante PHP-Code.
function list_folder_content($path) { $items = scandir($path); $folder = explode("/", getcwd()); echo "<h1>" . $folder[array_key_last($folder)] . "</h1>"; echo "<ul>"; foreach($items as $item) { if ($item != ".") { // ignore "." // list files if (is_file($path . $item)) { echo "<li class=\"file\"><a href=\"" . $item . "\">" . $item . "</a></li>"; } // list folders else { echo "<li "; if ($item == "..") echo " class=\"up\""; // special class for "directory up" echo "><a href=\"" . $item . "/\">" . $item . "</a></li>"; } } } echo "</ul>"; } list_folder_content("./"); |
Praktischerweise funktioniert Pawel Kazakows portables Programm pkColorPicker auch nach 9 Jahren wie ich es gewohnt bin und ermöglicht mir die einfache Farbauswahl.
Mit dem Web-Generator ICONSVG von Gaddafi Rusli habe ich an mein Farbkonzept angepasste Icons für die Ordnerliste erstellt.

Problem: Das Script muss in allen Ordner liegen, in denen das Verzeichnis gelistet werden soll. Da ich nicht ständig neu kopieren möchte, dachte ich zuerst an einen symbolischen Link. Ad hoc ließ sich dies mit der existierenden Berechtigungsstruktur nicht einstellen, da für den Administrator das Netzlaufwerk nicht eingebunden ist.
Lösung: In den Ordnern, die ebenfalls den Script anzeigen sollen, liegt eine index.php, welche das eigentliche Script includiert:
$index = "#absoluter/Pfad/zum/Script#"; if (file_exists($index)) { include ($index); } |
Damit die Einbindung auf diversen Ebenen funktioniert, muss der Pfad absolut angegeben werden. Sicherlich gibt es da elegantere Lösungen... aber elegant ist im Moment nicht mein Ziel. Mit dieser kleinen Lösung muss ich das Script nur an einer Stelle warten.
Offene Punkte
- Blog-Font updaten, damit alle Zeichen angezeigt werden
- Bildvorschau für Ordner
- Administrator-Shell: Zugriff auf Netzlaufwerke
- Es tut mir Leid, die aktuell verwendete Schriftart scheint die benötigten Zeichen nicht zu unterstützen - deswegen die Vereinfachung der Schreibweise [↩]


 Mel aka
Mel aka