Seit Jahren zählt das WordPress-Plugin Broken Link Checker lustig hoch wie sich die von mir verlinkte Internetsphäre verändert. In 11 ½ Jahren sammelten sich bereits einige Links an, von denen viele sowohl nicht mehr vorhanden als auch thematisch obsolet sind.
Ob es der kleine Sammler in mir ist, oder das in meinem Studium inzwischen häufiger mit Zwinkern vorgetragene Leid der ULB Bonn, die Groschenromane von Bastei-Lübbe Verlags archivieren zu müssen: "Zur heutigen Zeit mag es vielleicht wissenschaftlich uninteressant erscheinen, für den ein oder anderen als wertlose Schundliteratur gelten - doch für zukünftige Wissenschaftler mag dies eine enorme Fundgrube sein…", ganz entfernen möchte ich die Links oder gar die kompletten Einträge dann doch nicht.

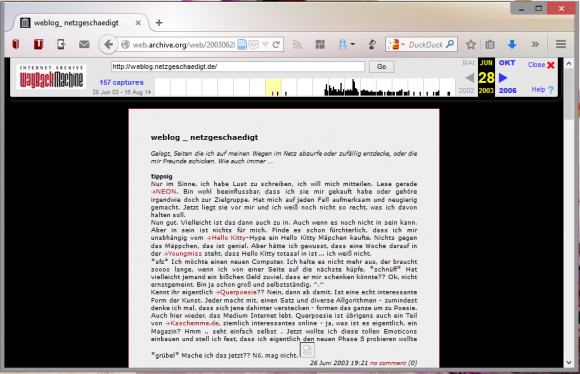
- Blogvergangenheit über die Wayback Machine
Ein wundervolles Feature des Brocken Link Checkers, dass die Existenz einer archivierten Version im Internet Archive angezeigt wird, wenn man den Link bearbeitet. Die Ersetzung benötigt zwar weiterhin Denk- und Klickarbeit - nicht wenige URLs werden im Laufe der Zeit von dubiosen Linkfarmen übernommen - ermögtlich jedoch den Erhalt von Kontext.
Und nach all der Zeit in den Fundstücken von damals zu wühlen, kann durchaus alte Schmuckstücke erneut in den Fokus rücken oder einfach ein Schmunzeln auf die Wangen zaubern. So wie bei mir heute Betty Chus Angorahäschen, wenn das mal keine Real-Live Tribbles sind ;).
Unschöne tote Links sind jene, die es nichts in die Wayback-Maschine des Internet Archivs geschafft haben, z.B. die depublizierten Artikel deutscher öffentlich-rechtlicher Rundfunkanstalten. Seiten zusätzlich mit Onlinedienste wie WebCite oder Archive.today zu verlinken, auf dass sie archiviert werden oder dieses beim Internet Archive anstoßen, ist nach deutschem Recht schätzungsweise ein riesiges No-Go. Schade…
Update 2014-12-01: Ganz spannend in diesem Kontext das kürzlich (25.11.2014) bei iRights.info erschienene Interview mit Rick Prelinger über das sein Filmarchiv und in diesem Kontext auftretende Probleme mit Urheberrecht und Lizenzen.






 Mel aka
Mel aka