Heute mag ich einmal all jene WP 2.6 Plugins listen, welche mir das Schreiben und Editieren eines Beitrages vereinfachen und welche ich aus diesem Grund nicht mehr missen möchte - zumindest nicht zum momentanen Zeitpunkt.
- Put the category selector back to the sidebar of the Post page before I kill you! Ja, das ist tatsächliche der Name des Plugins ^.~, welches eben genau jenes vollbringt: den Kategorien-Selector wieder neben den Editor holt. Unverzichtbar für mich, da ich das Kategorisieren ansonsten häufig vergessen würde. ^-^''
- No Self Pings Extrem nützlich für jeden, der häufiger mal auf eigene Einträge verweisen möchte, ohne dass ein Pingback an sich selbst geschickt wird.
- Duplicate Post hat sich bei mir in letzter Zeit als sehr hilfreich erwiesen, wenn ich einen neuen "Interessantes-Im-Fernsehn"-Beitrag geschrieben habe. Es erspart mir das Kopieren von Hand z.B. der Quellenlinks oder der Unterüberschriften. Es wird eine komplette Kopie eines bestehenden Eintrags erstellt, inklusive Stichwörter und Kategorien.
- Dashboard: Draft Posts erinnert mich an die vielen Drafts, die sich mehr und mehr ansammeln und sorgt dafür, dass ich auf diese direkt vom Dashboard aus zugreifen kann.
- TinyMCE Advanced ermöglicht es, die Toolbar vom TinyMCE Editor an Deine eigenen Bedürfnissen anzupassen und zusätzliche Buttons, z.B. zur Auswahl der Schriftart, einem Suchen&Ersetzen Dialog (Bild1) oder dem Einfügen eines Blockzitates, einzubauen.
- AddQuicktag ist quasi das TinyMCE Advanced für den HTML-Editier Modus. Einmal installiert, erlaubt es neue Buttons in die Toolbar des HTML-Editors einzufügen. Diese können aus beliebigem Code bestehen, wobei Code/Text vor und hinter der aktuellen Mausposition oder Selektion einfügt werden kann.
- WP-Footnotes sind ebenfalls eine gute Ergänzung. Mit Hilfe dieses Plugins wird es möglich, sehr einfach und schnell Fußnoten im Beitrag einzufügen1.
- WP-Syntax, welches ich als letzte Erweiterung nennen möchte, habe ich zugegebenermaßen bisher noch nicht benutzt. Irgendwie habe ich in letzter Zeit wenig Quellcode gebloggt. ^-^ Die Funktionalität habe ich dennoch getestet2 und für gut befunden, so dass es zu den "Must-Haves" für den Fall der Fälle unbedingt dazu gehört ^-^''.
Und jetzt bin ich natürlich neugierig und frage mich, auf welche WP 2.6 Plugins zur Vereinfachung und "Pimpen" des Schreibens eines Beitrages Du nicht mehr verzichten kannst? Neugierig bin ich auch, ob Du vielleicht ein Plugin kennst, welches einen besseren/schnelleren Umgang mit Entwürfen ermöglicht. Hier ist für mich noch eine Verbesserung möglich. Ich glaube, ich fände es genial, wenn ich aus dem Editor heraus zu anderen Entwürfen oder Blog-Posts wechseln könnte. *grübel* Gibt es Funktionen welche Du vermisst, wenn Du online einen Blogeintrag schreibst?
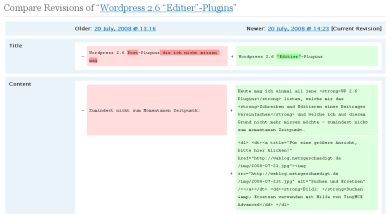
Zu guter Letzt mag ich mich noch darüber freuen, dass WP 2.6 eine Beitrags-Versionskontrolle erhalten hat! Ein wirklich gutes Feature, welches die Macher meines liebsten Blogging-Tools da eingebaut haben. Wenn Du schon häufiger auf das Problem gestoßen bist, im Laufe des Schreibens deinen Text verschlimmbessert oder wichtige Dinge gelöscht zu haben, dann wirst Du den Post Revisions sicherlich auch Positives abgewinnen können. Klicktst Du auf eine bestimmte Version, so bekommt Du zudem auch die Möglichkeit, zwei verschiedene Versionen eines Beitrages zu vergleichen.
Nachtrag: Interessant. Die Hälfte meines Titels ist abhanden gekommen. Ab jenem Teil, der in doppelte Anführungszeichen gesetzt war. Gut zu wissen...
- Einfügen der Fußnoten geschieht über das Setzen von doppelten runden Klammern um den Fußnotentext, wobei darauf zu achten ist, dass den öffnenden Klammern ein Leerzeichen vorangestellt ist. Alternativ kannst Du auch einen <footnote>-Tag verwenden, der allerdings das Problem hat, dass er vom RTF-Editor eliminiert wird. [↩]
- Hier ein kleiner PHP-Codeschnipsel:
1 2 3 4 5 6
< ?php function HelloWorld($name = ''){ echo "Hello World!"; if ($name != '') echo ", sagt $name ^-^''"; } ?>
[↩]




 Mel aka
Mel aka