Schon eine Weile ist es her, dass ich bei Caschy in einem Artikel über das Testen einer Beta-Version von WordPress mit Hilfe eines portablen Webservers über den USBWebserver gestoßen bin. Als Fan von unkomplizierten Lösungen im Bereich Testwebserver musste ich diesen natürlich testen. Und wie Du vielleicht schon richtig vermutest, ich bin dabei hängen geblieben!
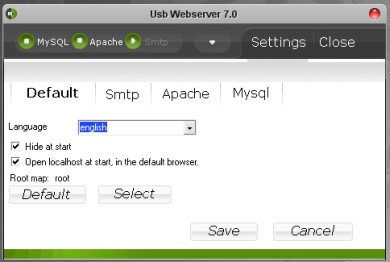
Wer sich nicht von der niederländischen Seite abschrecken lässt, kann sich dort auch eine englischsprachige Version des portablen Webserver herunterladen, der mit PHP und MySQL daher kommt und ebenfalls einen SMTP-Server beinhaltet. Für eine einfache Administration der Datenbank ist phpMyAdmin vorinstalliert. Dieses und auch Informationen, die die Funktion phpinfo() ausgibt, kann über ein übersichtliches Interface schnell aufgerufen werden. Standardmäßig muss man sich beim Aufruf von phpMyAdmin mit dem Benutzer “root” und dem Passwort “usbw” einloggen, letzteres lässt sich allerdings ebenfalls über das User Interface ändern.
Zu beachten ist, dass der Webserver mit Standardeinstellungen nur über den Port 8080 aufgerufen werden kann, d.h. an Stelle von http://localhost/seite.html , muss für einen funktionierenden Aufruf der Seite http://localhost:8080/seite.html angesurft werden.
Was den Betrieb des Webservers von einem USB-Stick angeht, kann ich nur Alf zitieren: “Null Problemo!” ^-~ Bei einem älteren Rechner mit USB 1-Anschluss hat das Laden zwar etwas länger gedauert, nichts desto trotz konnte ich darauf einwandfrei entwickeln. Auf einem aktuellen Rechner spüre ich keinerlei Unterschied, ob der USBWebserver von der Festplatte oder dem Stick läuft.
Letztendlich hat der USBWebserver dem ebenfals portablen UniformServer seinen Rang für eine einfache PHP& MySQL Testumgebung bei mir abgelaufen. Mit letzterm hatte ich bei den letzten Updates leider ein paar Probleme.









 Mel aka
Mel aka