Neben einigen neuen Erfahrungen, Erkenntnissen und Erlebnissen brachten mir die letzten Monate auch einen Umzug. Aus dem schönen Endenich, meiner kleinen, schnuckeligen 16m²-Wohnung, habe ich es nun in einen zwei-Zimmer-Palast geschafft, welchen ich mit meinem Bär bewohne.
Da es nun galt, eine 67m²-Wohnung zu beziehen, gab es Einiges zu planen. Da das Internet mein bester Freund in praktischen Dingen ist, habe ich natürlich dort nach einer passenden Möglichkeit gesucht, Möbel einfach und unstressig durch die Gegend zu schieben. ^.~ Gestoßen bin ich auf Floorplanner.com.

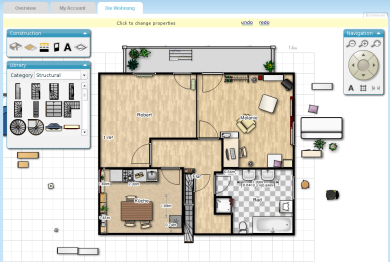
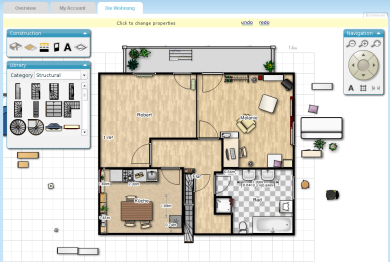
- Unsere Wohnung auf Floorplanner.com
Neben einem Premium-Account kann man dort einen kostenlosen Account anlegen, mit dem man einen Raumplan und vier mögliche "Planungen" speichern kann. Das Erstellen des Raumplanes funktioniert sehr intuitiv, Wände können mit der Maus gezogen und exakt nachbearbeitet werden, sowohl was ihre Länge, aber auch was ihre Dicke angeht. Am Ende spuckt Floorplanner auch die Quadratmeter und andere nützliche Informationen aus.
Sehr gut gefallen hat mir, dass Besucher des Floorplans ihre eigenen Vorstellungen von der Einrichtung speichern können - sofern noch ein Speicherplatz dafür vorhanden ist. Aus einer breiten Palette können Möbel ausgewählt und angepasst werden. In einem Eigenschaften-Menü, welches sich beim Klicken auf das jeweilige Element öffnet, können Größe, Drehung, Farbe und Beschriftung eingestellt werden.
Alles in allem ein sehr schöne Spielerei, besonders dann zu empfehlen, wenn man noch in Vorfreude und voller Elan vor dem Umzug keinen Zugang zur richtigen Wohnung hat. Und perfekt in Kombination mit dem virtuellen IKEA-Katalog.


 Mel aka
Mel aka