So was ätzendes. Da hat verwendet man nichtsahnend Listen in Listen und möchte ihnen einen schönen linken Rahmen geben, und plötzlich macht der Internet Explorer, was er will.

- Rauslaufender Text
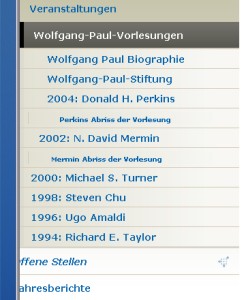
Nach dem das erste Mal der Rahmen eingesetzt wurde, rückt der Text immer weiter nach links. Mit Rand und Innenabstand hat das nichts zu tun. Und erst nach mühsamen auskommentieren und einzelnem wiedereinfügen meiner CSS-Definitionen habe ich den Übeltäter gefunden.
Glücklicherweise konnte ich damit auch googlen und eine Lösung finden. Bei Position is Everything ist dieser Bug als Magik Creeping Text bekannt. Und dort erhält man glücklicherweise eine Lösung für das Problem, auch wenn empfohlen wird, so stark verschachtelte Boxen nicht einzusetzen. Die Lösung ist letztendlich noch seltsamer: Im übergeordneten Element muss ein border-bottom gesetzt sein. *kopfschütteln*
Wer noch mehr seltsame Eigenheiten des IE's ansehen möchte, sollte unbedingt bei den e-workers vorbeischauen. Dort gibt es nämlich eine nette Bloßstellung des M$-Browsers.

 Mel aka
Mel aka